- +在此添加单个AI新笔记
css padding
作用:调节内边框
padding 内边框
xxx.css文件
.xxx{padding:10px;全部padding:10px 5px;上下 左右padding:10px 5px 15px;上 右左 下padding:10px 5px 10px 5px;上 右 下 左}.xxx{padding-top: 10px;padding-right: 10px;padding-bottom: 10px;padding-left: 10px;}
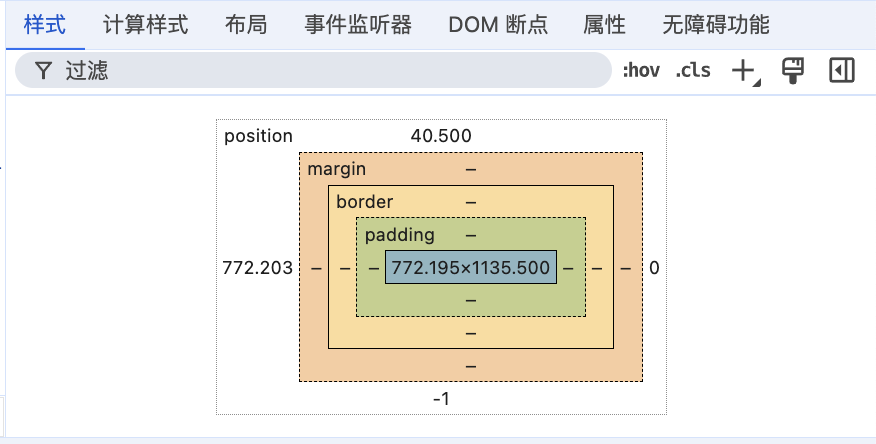
chrome浏览器 - 右键 - 检查 - 点击一个页面元素可以在样式看见padding情况
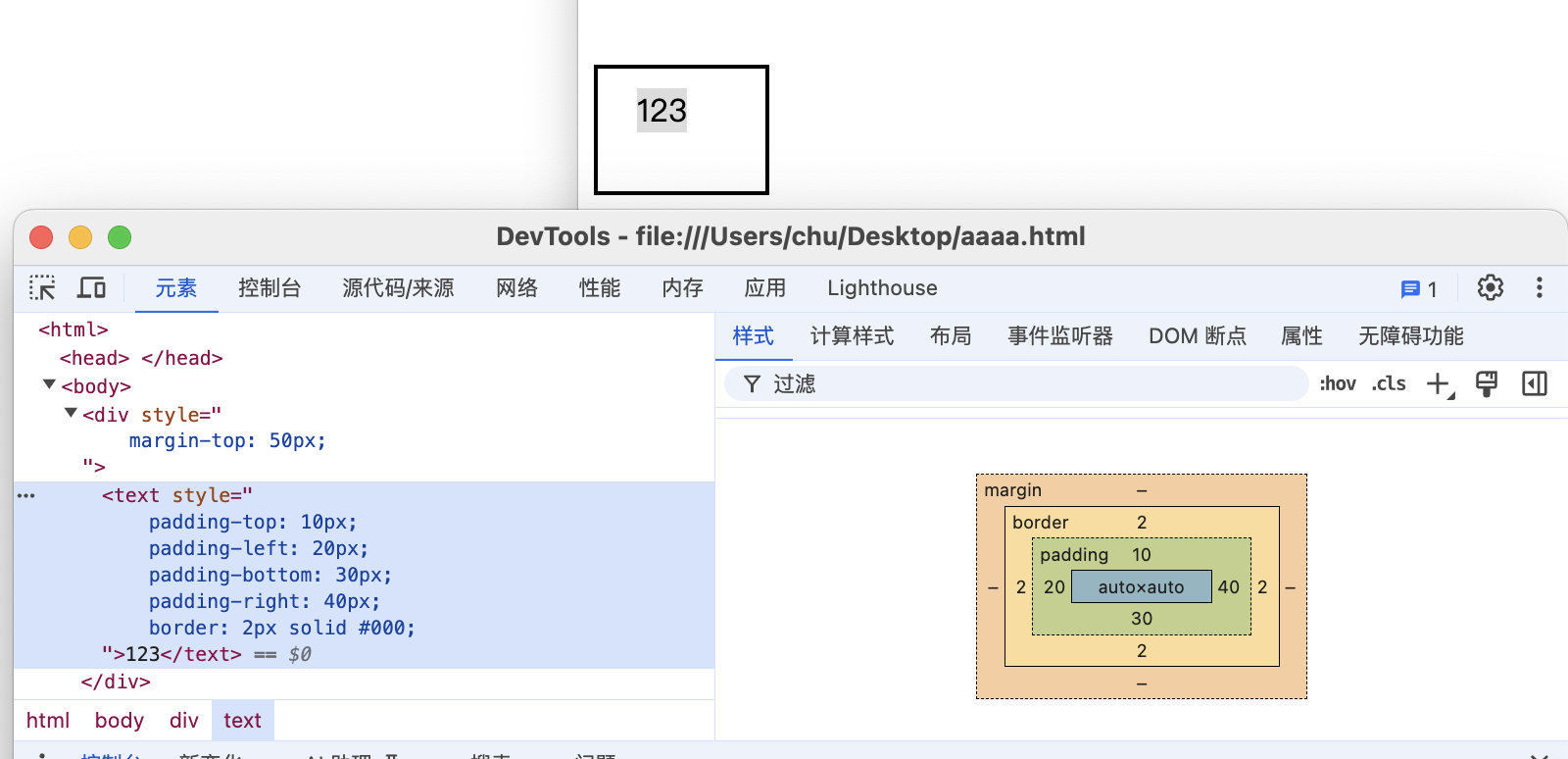
内边框在不同标签会有少许差别,文字标签演示会比较清晰
图片展示上左下右10px累加的一个事例
padding解释
xxx.css文件
.xxx{padding-top: 10px;上padding-right: 10px;右padding-bottom: 10px;下padding-left: 10px;左}

