-
1 置顶帖 - 本帖收集增加的内容 1k

-
2 python - 介绍 9k

-
3 python安装 - 在线安装 1k

-
4 python安装 - 离线安装 1k

-
5 自带库 - pip - 管理python包工具 5k

-
6 自带库 - pip - 离线安装pip、python包 1k

-
7 版本控制 - 多python、多pip(2/3) - 各系统版本控制 1k

-
8 环境配置 - Python + VSCode 1k

-
9 环境配置 - Python + Pycharm 1k

-
10 环境配置 - .gitignore文件例子 3k

-
11 结构分配 - 建议的结构分配 2k

-
12 语法 - if __name__ == "__main__" - 程序入口 1k

-
13 语法 - from .aa.bb import cc - 导入模块 0.8k

-
14 语法 - __init__.py - python包标识 2k

-
15 语法 - class xx: - 类 3k

-
16 语法 - class BB(AA): - 类 - 有继承 1k

-
17 语法 - def XXX(参数1,参数2): - 定义方法 1k

-
18 语法 - def __XXX(参数1,参数2): - 定义私有属性方法 0.7k

-
19 语法 - 类 - (*args, **kwargs) - 元祖、字典 0.9k

-
20 装饰器 - @property - 类 - 方法只读 1k

-
21 装饰器 - @staticmethod - 类 - 静态方法 0.6k

-
22 装饰器 - @classmethod - 类 - 可以找类参数 0.4k

-
23 装饰器 - 普通装饰器 - @add 0.4k

-
24 装饰器 - 带参数装饰器 - @add(id="123") 0.3k

-
25 语法 - .__xx__()魔法方法 - 直接使用 3k

-
26 语法 - def __xx__()魔法方法 - 需要自己定义 2k

-
27 语法 - def __xx__()魔法方法 - 可以重写、其他 9k

-
28 数据类型 - int整数 - 1 - +加 -减 *乘 /除 0.4k

-
29 数据类型 - float浮点数 - 1.0 - +加 -减 *乘 /除 0.4k

-
30 数据类型 - string字符串 - "A" - replace() 0.8k

-
31 数据类型 - string字符串 - "A" - global 0.5k

-
32 数据类型 - 格式化 - string、int、float - %s %d %f 3k

-
33 数据类型 - List列表 - l = [1,2,3] - 操作 5k

-
34 数据类型 - tuple元组 - l = (1,2,3) - 不可增删改 1k

-
35 数据类型 - dict字典 - d = {"A":"a",} - 操作 2k

-
36 数据类型 - JSON - j = {"A":"a",} - 操作 2k

-
37 自带方法 - data[ ] - 切片 3k

-
38 自带方法 - print(pay.__dict__)打印obj内容 5k

-
39 自带方法 - open() - 读写文件 1k

-
40 自带方法 - t = type(xxx) - 查数据格式 1k

-
41 自带方法 - l = len(xx) - 长度 ->int格式 0.4k

-
42 自带方法 - name = input() - 终端输入 0.5k

-
43 自带方法 - isinstance (obj, classinfo) - 判断类型 0.4k

-
44 自带方法 - sorted() - 排序-可迭代的对象进行排序 0.6k

-
45 自带方法 - 规则.format(原始数据) - 格式化 0.7k

-
46 自带方法 - import - 导入包 1k

-
47 自带方法 - locals()["xx"] - 字典,全部局部变量 0.4k

-
48 自带方法 - getattr(a, "bar") - 获得属性值 0.3k

-
49 自带方法 - 其他自带方法 4k

-
50 转换 - bytes转string - b.decode() 0.5k

-
51 转换 - string转bytes - str.encode() 0k

-
52 转换 - string转list - list(string) 0.3k

-
53 转换 - tuple()元组 -互转- list[]列表 0k

-
54 转换 - list[]列表 -转- Dataframe df 0.2k

-
55 转换 - list[]列表 -转- dict{}字典 0.2k

-
56 转换 - dict{}字典 -转- list[]列表 0.3k

-
57 转换 - dict{}字典 -转- Dataframe df 0.9k

-
58 转换 - Dataframe df -转- dic{}字典 0.9k

-
59 转换 - [(),(),()] -转- DataFrame df 0.1k

-
60 语句 - 作用简介 0.9k

-
61 语句 - if xxx: else: - 判断有无,判断是否 0.9k

-
62 语句 - for d in data: - 循环修改/取数 1k

-
63 语句 - while - 循环 0.5k

-
64 语句 - try: except: - 尝试获得 6k

-
65 关键字 - with 0.3k

-
66 关键字 - return - 方法结束返回数据 0.4k

-
67 关键字 - raise - 方法失败返回异常 0.7k

-
68 自带库 - venv - 虚拟环境 0.6k

-
69 自带库 - os - 系统路径操作 8k

-
70 自带库 - sys - 关于python解释器操作 3k

-
71 自带库 - re - 正则匹配 1k

-
72 自带库 - time - 时间 1k

-
73 自带库 - datetime - 时间 1k

-
74 自带库 - math - 数学 1k

-
75 自带库 - ElementTree - XML操作 0k

-
76 自带库 - smtplib - 发信息 2k

-
77 自带库(3.5) - 异步asyncio - async,await关键字 1k

-
78 自带库 - copy - 复制、前复制、深复制 1k

-
79 自带库 - HMAC SHA256 加密 0.2k

-
80 自带库 - fcntl - 文件锁 5k

-
81 自带库 - mutiprocessing - 多进程 4k

-
82 自带库 - logging - 日志 5k

-
83 自带库 - urllib - 请求库 0.4k

-
84 第三方库 - 命令行工具 - you-get下载视频 0.8k

-
85 第三方库 - virtualenv - 虚拟环境 1k

-
86 第三方库 - pipdeptree - 包的依赖关系 1k

-
87 第三方库 - PyExecJS - 调用JavaScript 1k

-
88 第三方库 - mysqlclient - 连接数据库 0.1k

-
89 第三方库 - pysnooper - Print的高级版|调试|装饰器 2k

-
90 第三方库 - pynput - 控制键鼠 1k

-
91 第三方库 - python-docx - 操作word文档 2k

-
92 第三方库 - openpyxl - 操作Excel文档 6k

-
93 第三方库 - urllib2 - 请求库 - py3不存在了!! 0k

-
94 第三方库 - urllib3 - 请求库 2k

-
95 第三方库 - requests - 请求库 7k

-
96 第三方库 - requests-pkcs12 - p12请求 1k

-
97 第三方库 - selenium - Web自动化测试工具 5k

-
98 第三方库 - chromedriver - selenium的司机 2k

-
99 第三方库 - beautifulsoup4 - HTML解析库 3k

-
100 第三方库 - jieba - 结巴中文分词 1k

-
101 第三方库 - synonyms - 中文近义词 0k

-
102 第三方库 - 操作MySQL存储 - PyMySQL - 理解 1k

-
103 第三方库 - 操作MySQL存储 - PyMySQL - 写成类 0.9k

-
104 第三方库 - 操作MySQL存储 - PyMySQL增删改查 0.4k

-
105 第三方库 - 操作MySQL存储 - PyMySQL删表内容 0.2k

-
106 第三方库 - redis-py-cluster - Redis集群 1k

-
107 第三方库 - pymongo - 操作MongoDB 3k

-
108 第三方库 - bandit - 代码审计 4k

-
109 第三方库 - anytree - 树结构 1k

-
110 第三方库 - pyClamd - 杀毒 1k

-
111 第三方库 - PyInstaller - 打包Python程序 1k

-
112 第三方库 - Celery - 定时分布式任务执行 2k

-
113 第三方库 - pika - RabbitMQ 3k

-
114 第三方库 - asyncio - 异步方法 0.7k

-
115 第三方库 - Translate - 翻译 0.3k

-
116 自己写自己的库 - 理解 0.5k

-
117 web层 - web请求进入 - Django、Flask 0.6k

-
118 API层 - 外部API处理 - requests库 1k

-
119 biz层Service层 - 数据计算 0.9k

-
120 DAO层 - 数据库 - MySQL 3k

-
121 爬虫 - Instagram全部图片 0.3k

-
122 小工具 - mysql数据库设计转word 4k

-
python解释器
python eval
python raise
python import
python csv
python try except
python pop
python float
python copy
python re.match
python shape
python os.listdir
python encode
python 字符串转字典
python http请求
python execjs
python 静态方法
python requests.get
python time.time
python @classmethod
python loc
python keyboard
python manage.py runserver
python sha256
python openpyxl库
python global变量
python kwargs
python importlib
python replace方法
python str format
python random.sample
python pipeline
python reset_index
python etree
python input()
python sorted lambda
python open()
python json数组
python locals
mongodb python
python urllib.parse
python dict for
python的selenium
python asyncio.run
python 获取类名
python beautifulsoup4
python 检查
len在python
int在python
add python
python的__init__
python str切片
python msg
jupyter 运行python
python 多进程库
decode python
python fcntl windows
python to_html
pip
pip install
8 -
环境配置 - Python + VSCode
更新日期:2025-02-08 10:54:43

作用:配置VSCode,配置插件,在开发中方便各种操作
VSCode
vscode官网https://code.visualstudio.com/
VSCode官网可以下载VSCode,是蓝色版本的,不是紫色版本的
下载完成后可以点击插件按钮,开始增加各种插件
下面是一些常用的库
python
提供了代码分析,高亮,规范化等很多基本功能,装好这个就可以开始愉快的写python了。
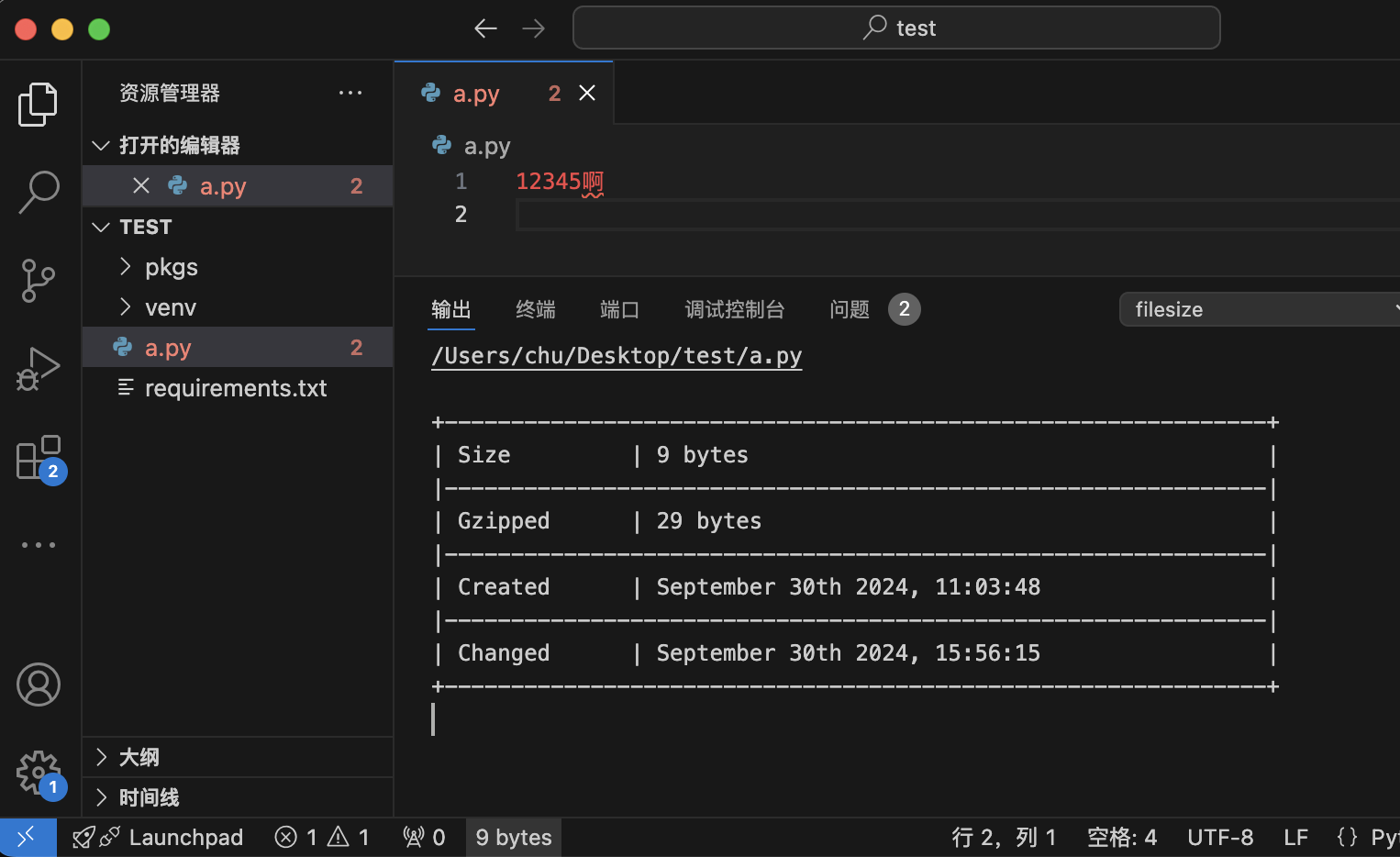
filesize
一款在左下角显示文件大小的插件
9bytes
12345 1个数字1bytes
啊 1个汉字3bytes
回车换行 1bytes
Chinese
vscode中文语言包 - 重启
Code Spell Checker
单词拼写检查,这个不仅可以指出错误,还能提供正确单词的拼写方式。
安装好之后,选中拼写错误的单词,旁边出现黄色小灯泡,点击选择单词,直接替换。
vscode-icons
文件图标主题,能够让你的各种文件一目了然,不用再去看扩展名,而且超级好看
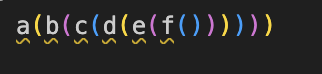
Bracket Pair Colorizer
代码颜色高亮一般只会帮你区分不同的变量,这款插件给不同的括号换上了不同的颜色,括号的多的时候非常实用
在vscode中配置使用 virtualenv 虚拟环境
(1)打开VScode软件,左下角“设置(settings)”,切换到工作区(Workspace)
(2)在搜索框中搜索 python.pythonPath ,将虚拟环境中 Python 的路径填入之该设置处(看下方例子)。
非windows在binwindows在ScriptsC:\\Users\\xxx\\Desktop\\PythonProject\\flasktestProject\\venv\\Scripts\\python.exe
在vscode创建虚拟环境,创建后vscode右下角也可能会提示你加入
C:\Users\rosen\Desktop\PythonProject\flasktestProject\venv\Scripts\python.exe
验证是否加入成功:关闭掉当前vscode终端,工具栏 - 终端 - 新建终端可以自动定位到目标目录(venv)说明配置成功
Filter line 查看日志
vscode插件:安装Filter line
复制:filter line by config file
vscode文件:ctrl + shift + p
粘贴:filter line by config file
会自动再打开已经格式化的logfile
翻译(英汉词典)
选中后,vscode界面右下角可以有翻译
dictionary 汉英词典
选中后,右键,翻译,在vscode的output出现释义




-各系统版本控制.png)